我覺得把這兩者放在一起比較得學只會更讓人混淆,我從 bounds 為基準來講好了
bounds 是用來描述一個 view 的位置及長寬的屬性,就跟我們一般對於一個長方形的認知一樣。
frame 定義跟 bounds 差不多,差別在於 frame 描述的是相對於這個 view 的 superview 的位置及長寬。
假設有一個 label 長 100 寬 200 xy軸位置在(25, 25)
NSLog(@"bounds.origin.x: %f", label.bounds.origin.x);
NSLog(@"bounds.origin.y: %f", label.bounds.origin.y);
NSLog(@"bounds.size.width: %f", label.bounds.size.width);
NSLog(@"bounds.size.height: %f", label.bounds.size.height);
NSLog(@"frame.origin.x: %f", label.frame.origin.x);
NSLog(@"frame.origin.y: %f", label.frame.origin.y);
NSLog(@"frame.size.width: %f", label.frame.size.width);
NSLog(@"frame.size.height: %f", label.frame.size.height);
bounds.origin.x: 0
bounds.origin.y: 0
bounds.size.width: 100
bounds.size.height: 100
frame.origin.x: 25
frame.origin.y: 25
frame.size.width: 100
frame.size.height: 100
可以看到差別只有 frame 的 x, y 位置不同,因為它是基於這個 view 的 superview。
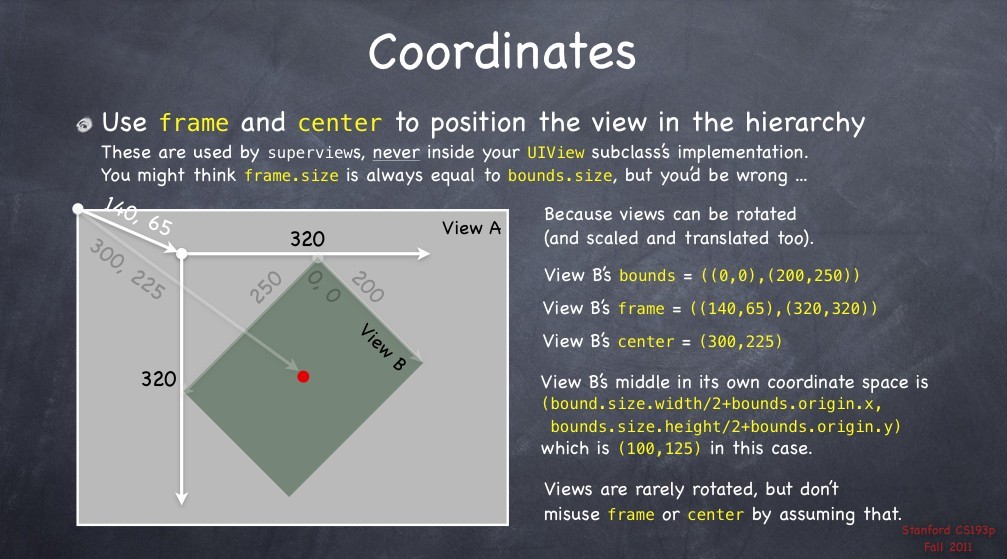
當這個 view 轉動時,frame 的長跟寬會改變;但 bounds 就跟我一開始說的一樣,跟我們一般認知的長寬一樣,長就是長,寬就是寬。
我們來看 frame 的定義就知道為什麼 frame 會是那個大的方框了:
The frame rectangle, which describes the view’s location and size in its superview’s coordinate system.
翻成中文: frame 這個屬性是表示這個 view 在它的 superview 底下的位置以及長寬。
這個旋轉過的 view 對於它的 superview 來說,frame 的長寬並不是這個 view 自己本身的長寬(那是用 bounds 來表示的),而是 view 之於 superview 的長寬。
圖片來源:史丹佛 2016 的 iOS 課程第四堂課的教學簡報
